DITA
What Are 'Monaspace' Fonts And Why Should Technical Writers Care
Let’s face it: as technical writers, some of us spend a inordinate of time staring at code blocks, inline commands, and system outputs. And when we’re not deciphering the latest JavaScript spaghetti, we’re formatting Markdown in Docs-as-Code workflows that feel like a modern-day version of the myth of Sisyphus.
Enter Monaspace fonts—a new type family that promises to make our lives easier and our documentation more readable.
Before you roll your eyes and mutter, “Another font?” let me explain why Monaspace isn’t just another fancy typeface. It’s a font system designed explicitly for technical content, and it might just make you fall in love with typography. Or at least tolerate it more.

What Are '“Monaspace” Fonts?
Monaspace is the Swiss Army knife of fonts: versatile, practical, and unexpectedly stylish. It’s a family of five distinct fonts—Neon, Argon, Xenon, Radon, and Krypton—each with its personality and purpose.
Think of them as your new best friends in technical writing, with features like seamless style mixing, texture healing (yes, that’s a thing), and metrics consistency.
Monospaced fonts (on the other hand) don’t play nice with others. Each has its own set of rules (metrics), so mixing them can introduce challenges.
Enter Monaspace Fonts — The Peacemakers of the Font World
Designers created monaspace fonts to mix and match without drama.
Want to add more personality to your code? Want to make it easier to process and understand? With monaspace fonts, you can build interfaces that bring order to the chaos and give your code the structure it deserves.
Monaspace empowers writers to juggle code, comments, and prose in the same document.

Why Should You Care?
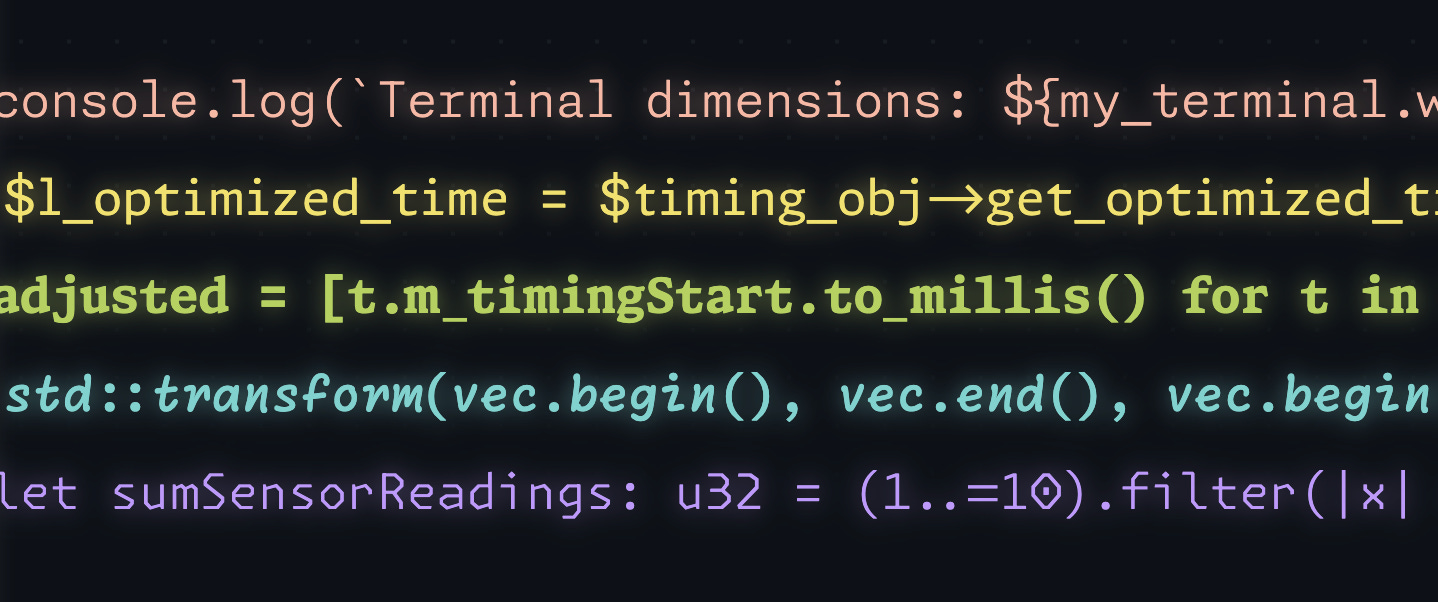
Monaspace fonts address the common issue of monospaced fonts squishing letters together or spacing them awkwardly by using texture healing. This feature ensures uniform spacing and makes code blocks and inline snippets easier on the eyes.
Monaspace fonts also let you mix and match styles to convey meaning. Comments? Use a handwritten style. Auto-generated text? Try something bold. All without looking like a ransom note.

Monaspace’s flexibility isn’t just for show; the ability to mix styles helps your readers quickly differentiate between types of content, especially when syntax highlighting isn’t available.
Docs-as-Code workflows demand consistency across platforms, and Monaspace delivers. Whether your documentation is a PDF, HTML file, or printed user guide, Monaspace may help you ensure your content looks polished and professional everywhere.
Progress launches Progress Data Cloud Platform
TransPerfect acquires H2A
Gilbane Advisor 1-22-25 — Knowledge graphs & trust, unverified code no-no
Why Technical Writers Must Evolve from Structured to Semantic Content
I once thought structured content was the pinnacle of technical writing sophistication. Like labeling all your moving boxes and patting yourself on the back for being organized, I marveled at its clean tags and nested elements, smugly assured that everything was in its place. But just as you can’t solve life’s problems with a color-coded filing cabinet, I’ve come to realize that structured content, while essential, isn’t the whole story.
Welcome to the world of semantic structured content,
where you organize data to make it meaningful.
 Photo: Lukas S
Photo: Lukas SStructured Content: The Foundation
Structured content organizes information into a predictable framework using markup languages like Extensible Markup Language (XML) or its specialized cousin, the Darwin Information Typing Architecture (DITA). It locks in consistency, makes reuse a breeze, and lets you publish content across platforms and channels.
The Content Wrangler is a reader-supported publication. To receive new posts and support my work, consider becoming a free or paid subscriber.
Structured content has been a lifesaver for tech writers, rescuing us from the Wild West of unstructured documents and giving us scalable workflows instead of headaches.
But here's the rub: structured content, while fantastic for organizing information, doesn't know what it's talking about. It's like following a recipe exactly but not understanding why baking soda makes the cookies rise. Sure, it's got the structure down, but where's the meaning? Enter semantic content.
 Photo: Los Muertos Crew
Photo: Los Muertos CrewSemantic Content: Adding Meaning to Structure
Semantic content, the sophisticated older sibling of structured content, is the key to unlocking a deeper understanding. It doesn't just organize information; it explains what the content means and how it connects to other information. Using technologies like RDF or vocabularies like schema.org, semantic content enriches structured content with context and relationships that machines—and humans—can understand, enlightening readers and enhancing their knowledge.
Think of it like this: structured content is a beautifully organized cookbook written in XML. Semantic content is the same cookbook, but with notes in the metadata that say, "This recipe pairs perfectly with that one," or "Use this ingredient as a substitute in case of dietary restrictions." It's all about adding meaning to the structure, making the content more intelligent and thus more informative.
 Photo: Pixabay
Photo: PixabayHere’s another example: a structured content model might include a product name, description, and specifications in a table. Semantic content, however, would go further by explicitly defining relationships, such as "Product X is compatible with Product Y" or "Specification A is required for Feature B." This added layer of meaning allows AI systems to draw inferences, answer nuanced questions, and create contextually-relevant connections that structured content alone cannot.
Why You Need Semantic Structured Content Now
You might think, "This sounds great, but do I need semantic content right now?" The answer is an unequivocal yes. AI and machine learning systems are rapidly becoming central to how people access information, and they thrive on context. They need content that doesn't just say, "Here's some data," but also explains, "Here's why this matters and how it connects to everything else."
For example, structured content can give users detailed specs and instructions if you write product documentation. Semantic content, however, can tell them how features relate, which configurations are compatible, and what scenarios call for specific actions. It helps AI systems answer complex user questions, create personalized recommendations, and support richer user experiences.
Without semantic content, your content is just an instruction manual;
with it, it becomes an intelligent assistant.
 Photo: Pixabay
Photo: PixabaySo, How Do You Get Started?
Transitioning from structured to semantic content might sound daunting, but it's more manageable than you think. Start by understanding the basics of semantic technologies like Resource Description Framework (RDF), JSON-LD, and Web Ontology Language (OWL).
Look at your content and identify key relationships—what connects to what, and how? Adopt semantic standards like schema.org or industry-specific vocabularies to ensure your content is machine-readable and interoperable.
Most importantly, you should collaborate with your team to weave semantic thinking into your content strategy.
 Photo: Kalei de Leon
Photo: Kalei de LeonThe Natural Evolution of Technical Documentation
The shift from structured to semantic content represents a natural evolution in technical communication. As the demand for smarter systems and personalized user experiences grows, so does the need for content that not only organizes information but also makes it understandable to machines. By embracing semantic content, technical writers can not only meet today’s challenges but also help shape the future of intelligent communication systems.
Now is the time to lead this transformation.
Are you ready to make the shift? 🤠
The Content Wrangler is a reader-supported publication. To receive new posts and support my work, consider becoming a free or paid subscriber.
Perplexity introduces Sonar Pro API
Add Your Voice To The 2025 State of Customer Self-Service Survey
Ready to help shape the future of customer self-service? Heretto's groundbreaking research survey is back for its second year, and your voice is more crucial than ever.
The 2025 State of Customer Self-Service Survey goes beyond basic trends – we're uncovering the strategies that turn good support into exceptional customer experiences.

Whether you're crushing it at self-service or just getting started, your insights will help companies across industries unlock their full potential.
By participating, you'll:
Get early access to industry-defining insights
Help set new benchmarks for customer support excellence
Join an exclusive community of forward-thinking professionals
Don't miss your chance to influence how businesses evolve their self-service strategies.
Interested in the results from our previous survey? Grab your copy of the 2024 State of Customer Self-Service Report today!
The Content Wrangler is a reader-supported publication. To receive new posts and support my work, consider becoming a free or paid subscriber.
Contextual AI launches platform for building specialized RAG agents
dbt Labs acquires SDF Labs
Foxit launches standalone web-based AI platform
Contentstack acquires Lytics
Gilbane Advisor 1-8-25 — o3 and ARC, Simpson’s Paradox
Crafting User-Centered Documentation: Lessons from Usability Studies
[TLDR] A recent study, "Listen to Your Users: The Effect of Usability Evaluation on Software Development Practice," by Marta Kristín Lárusdóttir, an Associate Professor at Reykjavik University, provides insights of value to tech writers into the impacts of usability evaluation methods on software development.
Related: A Systematic Review of Software Usability Studies
Software has slithered into every corner of our lives, quietly elbowing its way into our shopping carts, Netflix queues, and even the spreadsheets where Karen from accounting secretly plots world 🌍 domination.
It’s the invisible concierge of modern existence, fetching cat memes while scheduling your root canal. Try to avoid it, and you’ll find yourself in a standoff with a self-checkout machine that seems to know your darkest secrets but still insists you didn’t bag the kale.
Widespread reliance on software apps makes usability critical. Tech writers are essential in creating clear, user-friendly documentation that reduces frustration and enhances usability satisfaction with software products.
What Is Usability?
"The extent to which a product can be used by specified users to achieve specified goals with effectiveness, efficiency, and satisfaction in a specified context of use."
Source: International Organization for Standardization (ISO) 9241-11, Ergonomics of human-system interaction—Part 11, Guidance on usability
 Photo: David Travis via Unsplash
Photo: David Travis via UnsplashWhy Evaluating Usability Matters
Usability evaluation is like watching someone try to fold a fitted bed sheet—it reveals how well (or catastrophically) people interact with a system.
When system design leaves users bewildered, tech writers are saddled with the fallout, scrambling to cover up the cracks with explanations that shouldn't have been necessary to create in the first place.
Related: The 10 Most Common Reasons For Poor Usability
Software Usability Lessons Learned
Usability Testing Gold Standard: The Think-Aloud Method
The Think-Aloud method is the gold standard for usability testing. It’s like eavesdropping on someone's inner dialogue while they navigate your software—only they know you're listening, and they're kind enough to talk out loud so you can hear their thoughts.
This technique helps evaluate usability by having users discuss their thoughts, decisions, and frustrations as they interact with a product or system. Their real-time narration shows you what they find easy, confusing, or difficult to use. Watching actual users struggle, triumph, or groan through real-world tasks uncovers challenges you might not otherwise notice.
Why Heuristic Evaluations Alone Are Insufficient
While helpful, heuristic evaluations can't compete with the raw, unfiltered honesty of a real-world user saying, "Wait, WTF am I supposed to click?"
 Source: Offline Granny
Source: Offline GrannyHeuristic evaluations and the Think-Aloud method are like two very different dinner guests at a usability testing party.
The heuristics expert arrives early, armed with a checklist and a knowing smirk, pointing out all the theoretical flaws in the seating chart before anyone arrives. Meanwhile, the Think-Aloud participant strolls in fashionably late, sits down, and narrates their dinner experience in real time—“Why is the soup cold?” or “I can’t figure out which fork to use.”
Related: 10 Usability Heuristics for User Interface Design
 Photo: David Travis on Unsplash
Photo: David Travis on UnsplashDiverse Evaluation Methods Yield Richer Usability Insights
Mixing usability evaluation methods is like combining ingredients in a recipe—you get more flavor and texture.
Heuristic evaluations are fast, efficient, and perfect for catching broad issues early on. The Think-Aloud method, on the other hand, takes more effort but reveals what goes wrong when the guests (or users) interact with the product. Together, they make a well-rounded pair, offering the expert’s foresight and the user’s experience to create a more usable product.
Heuristic evaluations establish the structure, while incorporating real-world observations provide you the messy, juicy details. Together, they tell the full story of how users actually engage with a system.
For tech writers, this means you can predict the wild variety of ways people will tackle a task and create docs that speak to everyone, from the fearless power-user blazing through menus to the newbie poking buttons as if they might explode.
Tech Writers Should Prioritize Updates To Documentation That Align With High-Impact Usability Fixes
Tech writers should consider making updates to their documentation that align with high-impact usability fixes. Think of it as triaging a dinner party gone wrong—you deal with the kitchen fire before worrying about the slightly overcooked green beans.
This means playing the alignment game—focusing on updates that tackle the usability quirks most likely to trip users up. The goal? Craft content that explains and hands users the tools to succeed, even when the system isn’t optimized to work as easily as it might otherwise.
This gap between “it works” and “it works for humans” is where usability experts, designers, and yes, technical writers, swoop in to save the day. But until usability as a priority gets a permanent seat at the development table, the effort to make software truly user-friendly will remain the odd one out, quietly waiting for its turn to shine.
High-impact fixes address the parts of a system where users are most likely to stumble, curse, and possibly throw their smart phone across the room. Updating the documentation to match these fixes saves users from unnecessary agony and makes you look like the hero who actually understands their plight.
Plus, it’s a smart way for you to work. Why should you spend hours perfecting instructions for obscure features no one uses when you could tackle the big stuff everyone complains about? It’s like choosing to patch the roof instead of rearranging the furniture while rain pours in.
And let’s be honest: when you align your updates with what developers are fixing, you’re not just helping users—you’re making the whole team look good. Who doesn’t love a little mutual back-patting?
 Photo by Luis Gomes
Photo by Luis GomesWhy Don’t Software Devs Focus On Usability, Anyway?
The study didn't just lift the curtain on software developers and usability—it exposed a truth we all know, but don't love to admit:
Developers, no matter how much they appreciate usability data, are stuck in the land of tight deadlines and impossible to-do lists. They can't fix everything, so they cherry-pick the disasters that scream the loudest.
Software developers don’t focus on usability as much as you’d think because deadlines, feature requests, bug fixes, and management’s insistence on adding “just one more thing” tend to push usability into the corner like the kid no one wants on their dodgeball team.
It’s not that they don’t care; it’s just that “Does this button make sense?” tends to lose out when “Does the app crash?” is still on the table.
And, let’s not forget the classic “developer goggles” syndrome. Developers know how the system works because they built it, so they assume users will magically understand it, too. Add a sprinkle of budget constraints and a dash of “ship it now, fix it later,” and you’ve got a recipe for a product that sometimes feels like it actively dislikes its users.
Tech Writers: Don’t Let Usability Take The Back Seat
As much as you’d like to think perfect software falls from the sky, it’s a team sport, and technical writers are on the front lines. When usability takes a back seat, you’re explaining away the quirks, translating chaos into clarity, and ensuring users don’t toss their laptops out the nearest window. But imagine a world where usability isn’t an afterthought. Imagine if technical writers, developers, and designers worked together from the start to create systems that don’t just work—but work beautifully.
It’s not just a dream; it’s a goal worth striving for. In the end, making technology accessible and delightful isn’t just good for users—it’s good for all. So let’s stop patching over cracks and start building bridges.
Who’s in?
Graphlit Agent Tools Library streamlines unstructured data ingestion and AI agent workflows
Brightcove partners with Acquia
Grammarly to acquire Coda
RWS releases Tridion Sites 10.1
Every DITA topic should be able to fit anywhere. (Not really.)
When I talk to writers about this, I state the case strongly: every topic should be able to fit anywhere. That always provokes some pushback, which is good. Of course it’s not really so, in practice. There are many combinations of topics that are just never going to happen. However, on a large scale, with hundreds or thousands of topics, there are many, many plausible combinations, some of them completely unexpected.
In fact, there are so many plausible combinations, you might as well not worry about the impossible ones. You might as well just go ahead and write each topic as if you had no idea what parent topic it was going to be pulled into.
That’s what we mean by “unleashing” your content with DITA. It’s the combinations of topics that bring the value, not the individual topics themselves. If you draft each individual topic so that it’s eligible for the largest possible number of combinations, you’ve multiplied the usefulness to the user (yes, and the ROI, and the technical efficiency) of the information in that topic. For any given topic, it’s true, there may be only three or four conceivable combinations in which it could make sense. For some, there might be hundreds. You’re not going to know unless you write for reuse in every case.
Once we’ve put this into action, we can go back to the managers and gurus and say, now you’ve really got ROI; now you’ve really got efficiency. Because we’ve given you something that is worth investing in, something that’s worth producing efficiently. Something that can delight readers with its usefulness and its elegance. This isn’t just content, this is writing.





